最近、お客様から「自社の商品を通信販売(eコマース)したいと思ってて~」というご相談が増えてきました。
このようなご時世&巣ごもり消費の活発化もあり、非接触化・ECサイトの構築の助成金などの公募もあるようです。
【参照サイト:ebisumartMEDIA「事業者がECサイトを構築する際に、利用できる3つのIT補助金」.2021年6月11日閲覧】
たしかにわたしもキャンプ道具などは、お店に行って吟味して吟味してを繰り返したいのですが、キャンプブームもありお店が混雑してるのを考えるとAmazonでポチッとしてしまいます。
その他にも、種類の豊富さ・決済の簡単さ・配送的指定の変更方法・価格の安さ・購入した人のレビューなど背中を押す要因がいくつもありその便利さに、つい財布のひももゆるくなってきたような気がします。
Amazonのほかにも楽天やヤフーショッピングのようなECモールもあれば、メルカリやラクマなどのフリマアプリもあります。他にもBASEやSTORESそして最近よく耳にするようになったshopifyなどのECショップもあります。はたまたワードプレスを使って自前でホームページを作るといった手もあります。
「どれがいいんですかね~~」といった質問をいただくこともあるのですが、もちろん「これです!」なんて即答できるものでもないので色々調査しなくてはなりません。(商品などをみて一緒に考察していきましょう♪)
そんななか、わたしの買い物はというと色々サービスがあるうちのAmazon一択なのに気づきました。
「何度もそこで買い物してるから」というのが一番の理由です。
慣れている・把握できているといった経験が一番安心できる要因なんですね~。
ということで、あまり自分が利用したことのないところで買い物しようということになりました。
ものは試しだということで、あるアプリで「観葉植物」を買ってみました。
基本、商品説明は英語なんですが、とくかくボリュームもあるし、その割には価格もかな~~り安いし、種類も豊富だしポチッとしてみました。


↑こんな緑豊かなオフィスになるかも(^o^) ※イメージです。
カートページも見やすく、決済も簡単で、海外ではありますが配送日の表記もきちんとされています。
「Amazon以外でも買い物してみるもんだな~」
「こんなお得なものがあるもんなんだな~」
と商品以外にも、サイトの作りやインターフェース・ユーザビリティも勉強になります。
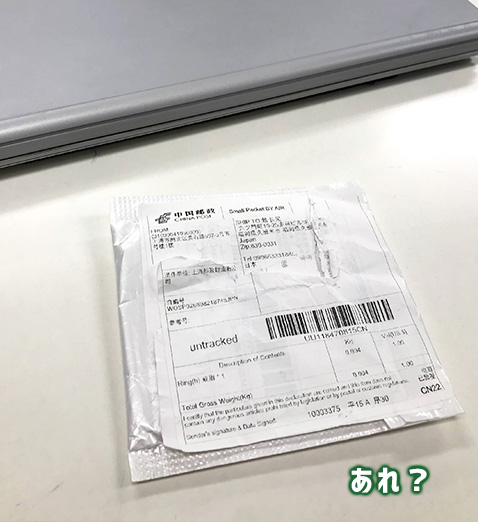
で、最近モノが無事届きました。


通販サイトで買い物するときは、文字が読めるところから買いましょう。
※ここのサービスが悪いわけではないです。・ω・
ECサイトをはじめてみようとご検討の方、是非弊社にお気軽にご相談ください(スルモンカ・・・)