こんなお問い合わせがありました。
「プリンターが使えないんです。
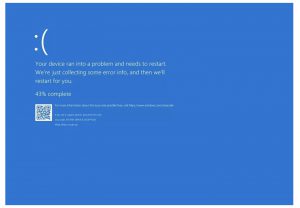
使おうとすると青い画面になって再起動になってしまうんです」
原因は、Windowsのアップデートでした。
3月10日のWindows10更新プログラム適用後に、一部のメーカーのプリンターを使用すると、不具合が起きるという症状が発生しています。

次の Windows 更新プログラムの両方、またはどちらかがインストールされている場合に発生します。
KB5000802
KB5000808
3月16日に、マイクロソフト社がこれを解決できる修正プログラムをリリースしていますので、最新のバージョンにアップデート(更新)すると解決するはずです。
ただし、今ご利用中のパソコンによっては、アップデートがたまっていたりして数時間かかる場合があります。
「急いでます!」というお客様には、
とりあえず、
エラーの発生する上記のプログラムを削除する、という方法をおすすめいたします。
手っ取り早い解決法の手順
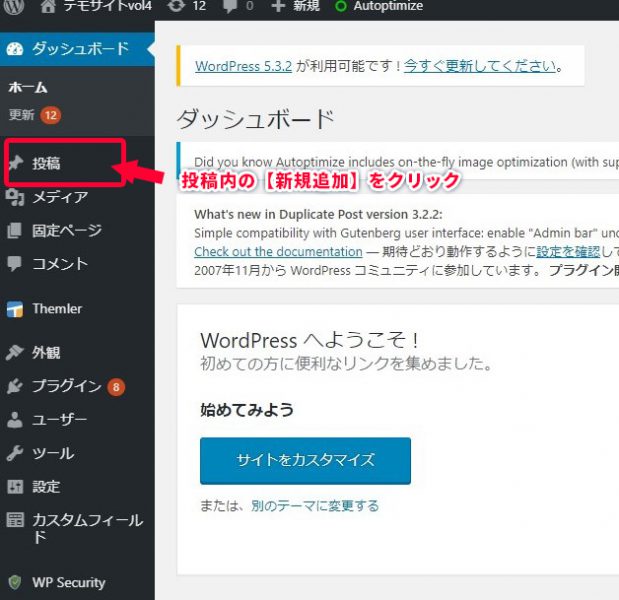
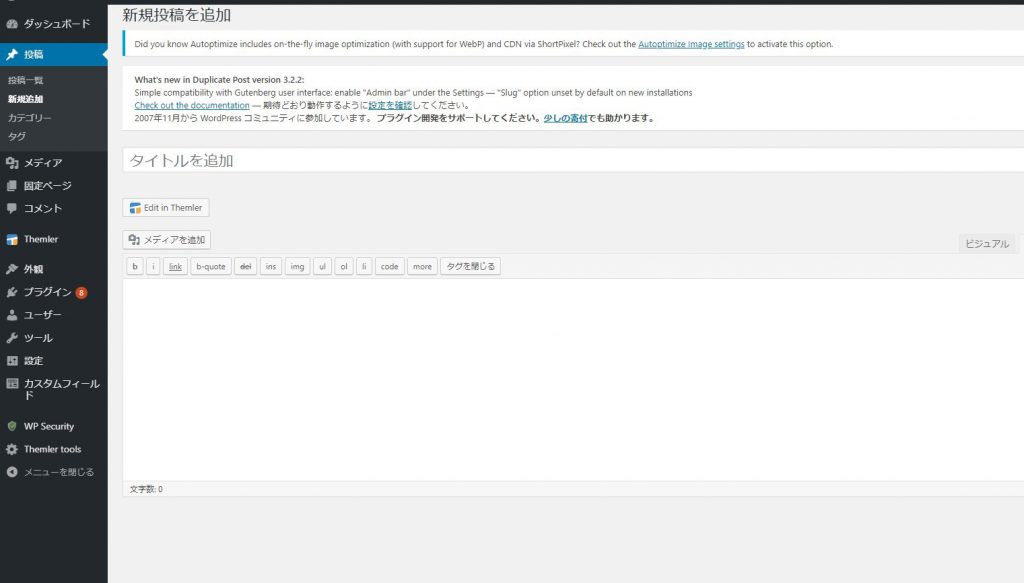
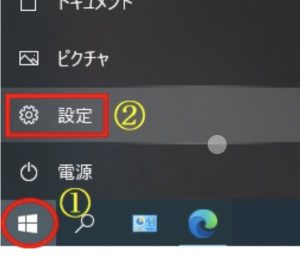
1. 左下のスタートボタンをクリックし、設定(歯車アイコン)をクリック。

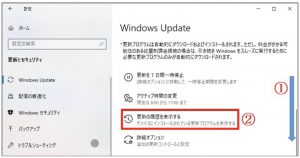
2. 更新とセキュリティをクリック。

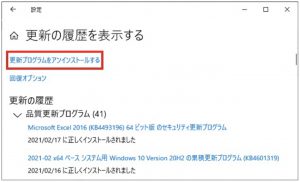
3. 画面を下にスクロールし「更新の履歴を表示する」をクリック。

4.「更新プログラムをアンインストールする」をクリック。

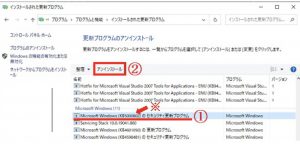
5.削除する更新プログラム(「KB5000802」もしくは「KB5000808」)を選択し「アンインストール」をクリック

6.「更新プログラムのアンインストールの確認画面は「はい」をクリック。
7. 削除が終わるまで数分、時間がかかります。
完了すると、再起動を求められます。